How To Use SEO Header Tags
Mastering the art of placing a keyword is merely one facet in the vast field of Search Engine Optimization (SEO). But let's not underestimate its tremendous potential. The penmanship required for your web-content to stand out among millions can be substantially improved by effectively incorporating SEO header tags.
Consider this article your definitive guide on how and why to use HTML header tags that act like shining beacons, drawing search engines towards your valuable content.
Also Read:
SEO Header Tags:
What Are They?
SEO header tags are specific types of HTML elements employed primarily to highlight headings and subheadings within your web content. These are macro signals helping search engines ascertain what your page or blog is about.
The variety range from h1 to h6 with 'h' standing for 'heading'. According to SEO Sherpa, "Header tags are HTML elements used to define the headings of a page, differentiating the heading h1 and sub-headings h2 - h6 from the rest of the content."
Why Are They Important?
Let me lay it out straight: proper usage of these little gems is part & parcel of esteemed SEO best practices. That said, their judicious inclusion pays off handsomely in many ways. The experts at Cutthroat Marketing elaborate - they confirm that "including relevant keywords in your these tags helps search engines understand the topic of your content."
Moreover, well-structured headers contribute significantly towards lifting user experience; evidence suggests lower bounce rates and extended visits to pages with suitably formatted ones.
You might wonder, what's so appealing about employing header tags? Not only do headers make websites more readable and navigable for readers but also lend structure conveniently mapped into automatic tables of contents should you be using certain website builders like WordPress.
But beyond SEO and readability, using these tags helps establish a clear content hierarchy on your page. They give readers an immediate perception of the structure and flow of content.
How To Use Them
Now that we understand what these tags are and why they're indispensable let me walk you through their practical application. Ideally, your primary keyword should appear in your h1 tag - this is usually the title of your page or post. Other supporting keywords can find a place in subheadings marked by h2 to h6 tags.
Always aim for usefulness and relevance over mere decoration. Choose headlines that expressively denote the content that follows them. Make it easy for both users and search engines to interpret at a glance what lies underneath each heading.
But bear in mind not to force keywords where they don't fit organically. Your prime objective remains producing engaging, reader-friendly content with SEO coming second.
Think of header tags as the 'Chapter Titles' in the book of your website's data. Craft them carefully, distribute appropriately, and see how much they boost up your site’s visibility on search engine result pages.
Types of Header Tags & When To Use Them
Understanding the types of SEO header tags and their proper usage are crucial elements in optimizing your content for search engines. These tags range from H1 to H6, functioning like a roadmap that guides readers through your content while also signaling search engines about the structure and importance of information.
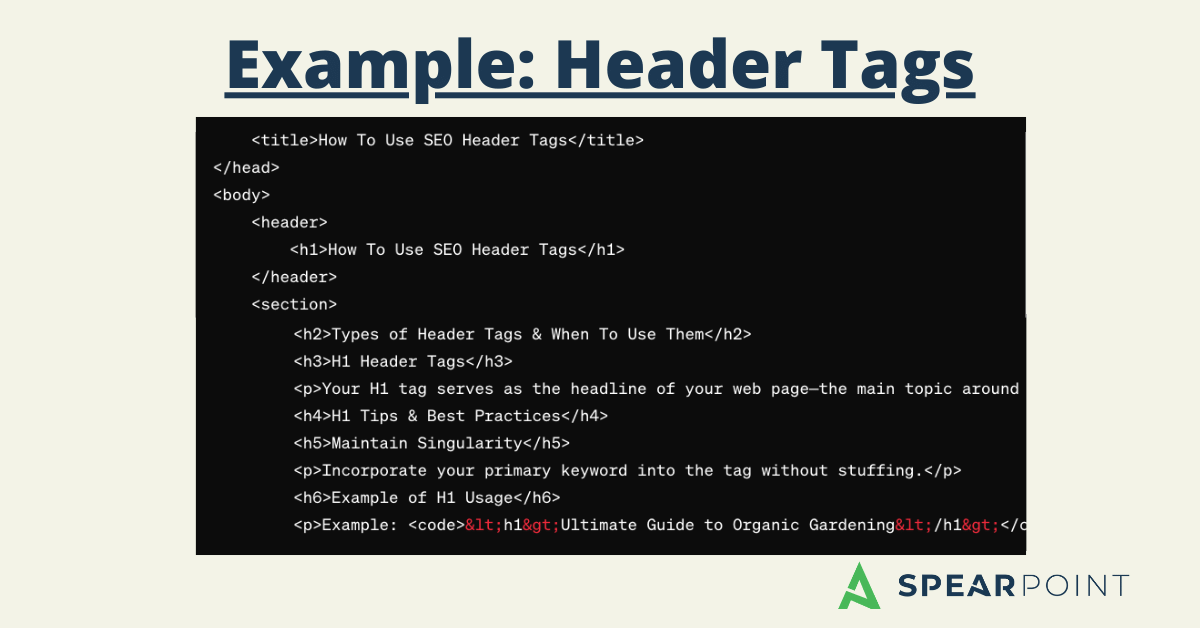
<h1> H1 Header Tags:
Your H1 tag serves as the headline of your web page—the main topic around which everything else revolves. As per The Importance of Proper Header Tags, it represents the core subject matter or central idea under discussion.
H1 Tips & Best Practices
Maintain singularity with your primary keyword: Incorporate it into the tag without stuffing.
Retain clarity and brevity: A concise and clear H1 makes for an effective guidepost.
Never use more than one H1 tag per webpage: This may confuse crawlers about your page's central focus.
<h2> H2 Header Tags:
H2s serve as secondary headers, expanding on different aspects related to your h1 topic—essentially subtopics.
H2 Tips & Best Practices
Develop multiple h2s as needed, ensuring each noticeably relates back to the h1 topic.
Include long-tail keywords whenever possible but in a natural, unforced manner.
Keep them concise but sufficiently descriptive so that readers can glance at these headings and immediately grasp what follows.
<h3> H3 Header Tags:
H3 tags often highlight tertiary points that further detail the subsections of your H2 headers. They break down complex topics into digestible pieces, helping to maintain the focus of your readers.
H3 Tips & Best Practices
Use them to break down complex subsections within your H2 headers.
Ensure they are directly relevant to the preceding H2s to maintain a logical flow.
Keep them specific yet succinct to aid in quick comprehension.
<h4> to <h6> Header Tags:
These tags are used less frequently but are essential for breaking down very detailed or technical content into smaller parts. They can help in creating a deep hierarchy and fine-grained structure in articles that cover extensive topics or technical instructions.
<h4> to <h6> Tips & Best Practices
Utilize these for additional layers of sub-detail under your H3 headings.
Reserve these for highly specific information that supports broader sections.
Ensure each is clearly distinguishable to avoid confusion and help readers navigate through detailed content.
Example on How We Use Header Tags at Spearpoint Marketing
At Spearpoint Marketing, we strategically utilize header tags to structure our blog posts and web pages effectively. For instance, in a detailed post about "How to Win at SEO?, Simplified in 3 Easy Steps," we used an H1 tag to introduce the main topic, H2 tags to cover the 3 Easy Steps, H3 tags to explain what they are, and H4 tags for explaining how we use them with examples. This method not only enhances SEO but also improves the readability and navigability of our content.
Conclusion
Effectively using SEO header tags is not just about SEO; it’s about creating a better reader experience. By understanding and applying the principles of header tag hierarchy and relevance, you can significantly improve the structure and clarity of your content, thereby boosting both your SEO and the satisfaction of your readers. Always remember, the clearer the path you create for both search engines and visitors, the better your website will perform in search results and user engagement.